Table of Contents
- Introduction
- What are Cookies?
- How are Cookies started?
- Advantages of Cookies
- Disadvantages of Cookies
- How to create Cookies
- How to read data from Cookies
- What are persistent and non-persistent Cookies?
- How to make persistent Cookies?
- Where are Cookies stored in the local hard drive?
- How to remove persistent cookies before the expiration time
- How to control Cookies scope
- Cookie Munging
- How to configure Cookies in the browser
Introduction
First of all, I would like to thank all of the readers who have read my previous articles and voted for me. Wow.. what a great support I have got from you people. Again, thanks to Sean Ewington for starting up a very fantastic idea with the Beginner's Walk for Web Development article. I have written a few articles for beginners. I really felt great when my Beginner's Guide to ViewState article was displayed on the CodeProject Home page Editor's Choice section. Following are the articles that I have written so far for beginners.- Exploring Caching in ASP.NET
- Beginner's Guide to ViewState
- Beginner's Guide to ASP.NET Application Folder
What are Cookies?
Cookies are the small files that are created on the client's system or client browser memory (if temporary). It is used for state management which I have already discussed in my ViewState article. We can store small pieces of information in a client system and use it when needed. The most interesting thing is that it works transparently with the user. It can be easily used anywhere in your web application. Cookies store information in plain text format. If a web application uses cookies, the server sends cookies and the client browser will store it. The browser then returns the cookie to the server the next time the page is requested. The most common examples of using a cookie are to store user information, user preferences, password remember option, etc. Cookies have many advantages and disadvantages. I will come to this later on, but first, have a look at how cookies are started.How are Cookies started?
When a client requests to the server, the server sends cookies to the client. The same cookies can be referred to for subsequent requests. For example, if codeproject.com stores the session ID as cookies, when a client hits the first time on the server, the server generates the session ID and sends it as a cookie to the client [as shown in Fig. 1.0.].
Fig. 1.0: Initial state of cookie creation
Now for all subsequent requests from the same client, it uses the session-ID from the cookies, just like in the picture below:
Fig. 1.1: Subsequent request for other pages
The browser and web server are responsible for exchanging cookies information. For different sites, the browser keeps cookies differently. If a page needs information from the cookies,
when that URL is hit, first it searches the local system for cookies information, then it is moved to the server with that information.Advantages of Cookies
Following are the main advantages of using cookies in a web application:- It's very simple to use and implement.
- Browser takes care of sending the data.
- For multiple sites with cookies, the browser automatically arranges them.
Disadvantages of Cookies
The main disadvantages of cookies are:- It stores data in simple text format, so it's not secure at all.
- There is a size limit for cookies data (4096 bytes / 4KB).
- The maximum number of cookies allowed is also limited. Most browsers provide limits the number of cookies to 20. If new cookies come, the old ones are discarded. Some browsers support up to 300.
- We need to configure the browser. Cookies will not work on a high security configuration of the browser. [I have explained this in details.]
How to create Cookies
For working with cookies, we need to use the namespaceSystem.web.
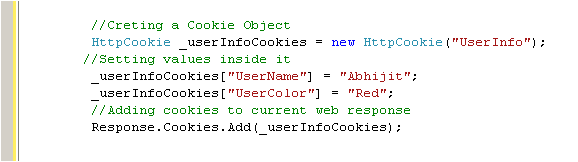
Have a look at the code and see how we create cookies and add it with a web response.

The cookies which have been created will persist until the browser is closed. We can persist cookies beyond that. But how? I have explained this below.
How to read data from Cookies
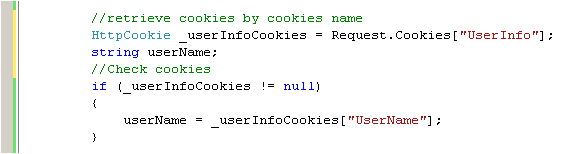
Now it is time to retrieve data from the cookies. Before reading the cookies, first we need to check whether a cookie was found or not. It is always a good practice to check a cookie before reading it, because the browser might have disabled cookies.
What are persistent and non-persistent Cookies?
We can classify cookies into two:- Persistent Cookies
- Non-persistent Cookies
Non-persistent Cookies: These can be called temporary Cookies. If there is no expiration time defined, then the cookie is stored in the browser memory. The example which I have shown above is a non-persistent cookie.
There is no difference between modifying a persistent and non-persistent cookie. The only difference between them is persistent cookies should have an expatriation time defined.
How to make persistent Cookies?
I have already given an example of non-persistent cookies. For persistent cookies, we need to add an expiration time. In the given code, I have specified 5 days.//Creting a Cookie Object
HttpCookie _userInfoCookies = new HttpCookie("UserInfo");
//Setting values inside it
_userInfoCookies["UserName"] = "Abhijit";
_userInfoCookies["UserColor"] = "Red";
_userInfoCookies["Expire"] = "5 Days";
//Adding Expire Time of cookies
_userInfoCookies.Expires = DateTime.Now.AddDays(5);
//Adding cookies to current web response
Response.Cookies.Add(_userInfoCookies);
The most interesting thing is where they are stored in the hard drive.Where are Cookies stored in the local hard drive?
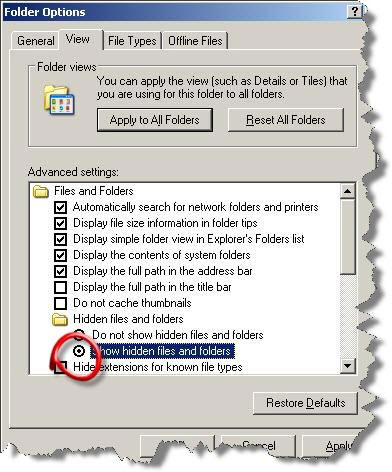
This is one of the interesting things to know to find out cookies in your local drive. First of all, from Explorer Folder Options, select show hidden files and folders.
Fig 1.2 : Show Hidden files and Folders settings
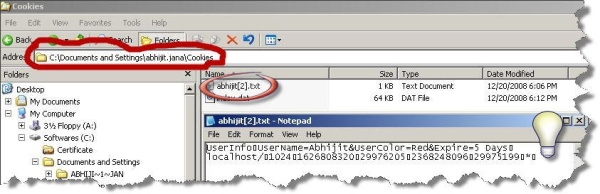
Now browse into Documents & Settings of the current user and open the cookies folder. Take a look at this picture.
Fig 1.3 : Reading Cookies info in the local System
How to remove persistent Cookies before its expiration time?
This is a funny task. If you want to remove persistent cookies before the expiration date, the only way is to replace them with cookies with a past expiration date.HttpCookie _userInfoCookies = new HttpCookie("UserInfo");
//Adding Expire Time of cookies before existing cookies time
_userInfoCookies.Expires = DateTime.Now.AddDays(-1);
//Adding cookies to current web response
Response.Cookies.Add(_userInfoCookies);
How to control Cookies scope?
We can controll the scope of cookies the following ways:- Limiting Cookies to Path
- Limiting Cookies Domain
What is Cookie Munging?
By default, ASP.NET uses cookies to stores session IDs, but as I have already mentioned, some browser do not support cookies. To overcome this problem, ASP.NET uses "Cookie Munging" to manage session variables without cookies.[Though this is related with Session, I am just giving a basic overview. I will explain this in detail in my next article which will be on Session.]
Why are we using Cookie Munging in ASP.NET?
There are some specific reasons to use cookie munging in ASP.NET:- Some browsers do not support cookies.
- Sometimes users disable cookies in the browser.
How Cookie Munging works
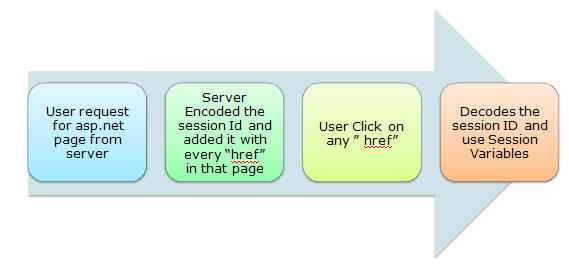
When the user requests for a page on the server, the server encodes the session ID and adds it with every HREF link in the page. When user click on a link, ASP.NET decodes that session ID and passes it to the page that the user has requested. Now the requesting page can retrieve any session variable. This all happens automatically if ASP.NET detects that the user's browser does not support cookies.
Fig .1.4 : Steps of Cookie Munging
How to implement Cookie Munging
For this, we have to make session state cookie-less.<sessionState cookieless= "true />
I am stopping here on this topic. I will explain it in detail when I write an article on Session.How to configure Cookies in the browser
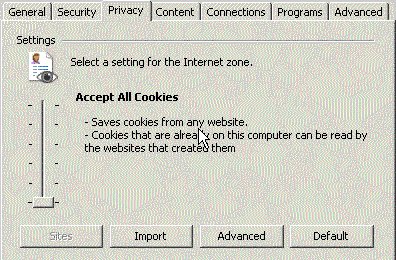
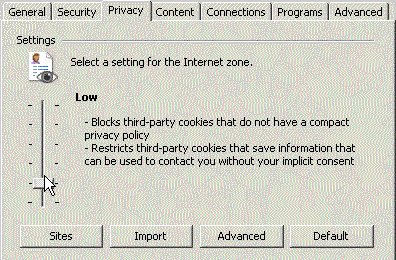
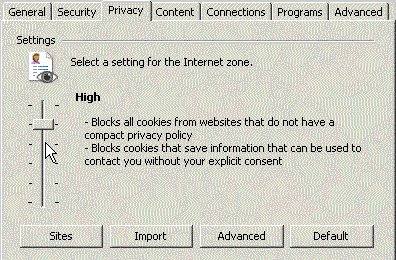
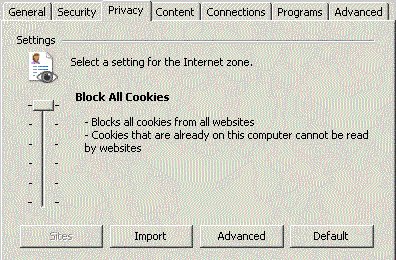
We can now take a look at how we can configure the browser for enabling/disabling cookies. I have already discussed about settings in the IE browser. Click on Tools -> Internet Options -> go to Privacy tab. There you will be able to see a scroll bar with the following options:- Accept All Cookies
- Low
- Medium
- Medium High
- Block All Cookies

The first option will accept all cookies and the last option will block all cookies. You can get the details of those settings while scrolling the bar.