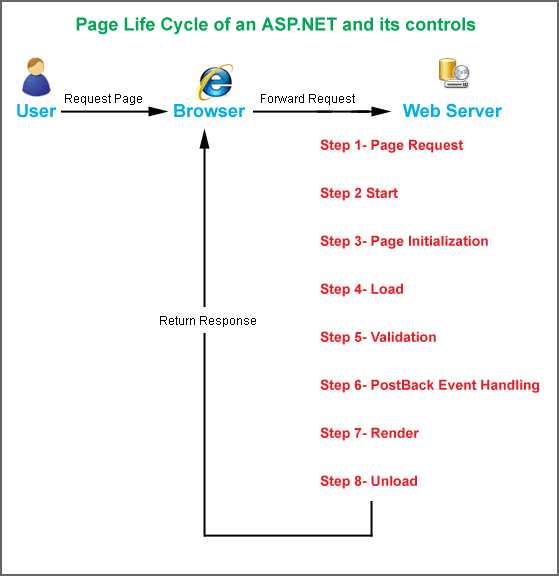
The life cycle starts when a user requests a web page through his/her browser. The Web server than process the page through a sequence of steps before response is sent back to the user's browser. The steps are as:
- Page Request
- Start
- Page Initialization
- Load
- Validation
- PostBack Event Handling
- Render
- Unload

Page Request
The page request occurs before the page life cycle begins. When a user requests the page, ASP.NET determines whether the page needs to be parsed and compiled (therefore beginning the life of a page), or whether a cached version of the page can be sent in response without running the page.
Start
In the start step, page properties such as Request and Response are set. At this stage, the page also determines whether the request is a postback or a new request and sets the IsPostBack property. Additionally, during the start step, the page's UICulture property is set.
Page Initialization
During page initialization, controls on the page are available and each control's UniqueID are generated but not their properties. Any themes are also applied to the page.
Developers have access to the Init, InitComplete and PreLoad methods in this stage. The methods are as follows:
- Init: This event is raised after all controls have been initialized and any skin settings have been applied. This event is used to read or initialize control properties.
- InitComplete: The Page object raises this event. This event is used for processing tasks that require completion of all initialization.
- PreLoad: Use this event if you need to perform processing on your page or control before the Load event. After the Page raises this event, it loads view state for itself and all controls, and then processes any postback data included with the Request instance.
During load, if the current request is a postback, control properties are loaded with information recovered from view state and control state. The OnLoad event method is fired during this stage.
This is where you will want to set properties for all of the server controls on your page, request query strings, and establish database connections.
Validation
During validation, the Validate method of all validator controls is called, which sets the IsValid property of individual validator controls and of the page.
PostBack Event Handling
If the request is a postback, any event handlers are called. The event handling for server controls occurs during this stage.
Render
During rendering, view state is saved to the page and then the page calls on each control to contribute its rendered output to the OutputStream of the page's Response property. Render is not really an event. The HTML of the page and all controls are sent to the browser for rendering.
Unload
Unload is called when the page has been fully rendered, sent to the client, and is ready to be discarded. At this point, page properties such as Response and Request are unloaded and any cleanup is performed. The cleanup includes routines such as closing database connections and file streams, or, event logging and other tasks.
Conclusion
When a Web page is requested, the server creates objects associated with the page and all of its child controls objects and uses these to render the page to the browser. Once the final stage is complete, the web server destroys these objects, to free up resource to handle additional request.
I hope that this article would have helped you in understanding the Page Life Cycle in ASP.NET and its controls. Your feedback and constructive contributions are welcome.